
Lange benützen wir den Begriff zur Beschreibung unserer hybriden Arbeitsform. Doch ist er überhaupt passend? Wir haben uns auf eine neue Bezeichnung geeinigt. Darüber berichtet Otto Meinhart.
Beitrag von Otto Meinhart
Mehr lesen
Die Vorteile eines Remote Setting wurden in mehreren Blogartikeln besprochen. Wie sieht es aus mit den Nachteilen? Gibt es sie? Und gibt es Tätigkeiten, die im Büro besser funktionieren? Otto Meinhart spricht darüber.
Beitrag von Otto Meinhart
Mehr lesen
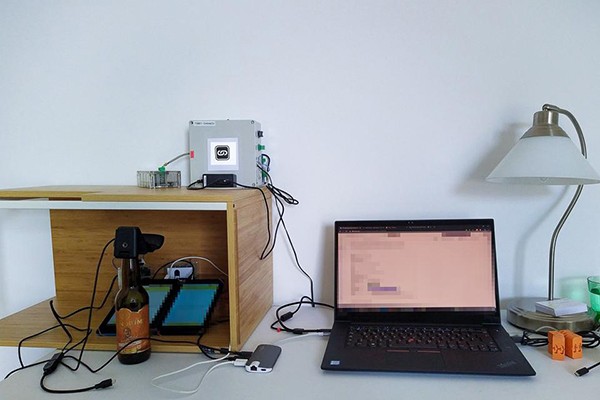
Unsere Mitarbeiter:innen arbeiten bereits seit 2020 überwiegend remote. Wie ist es, wenn der Chef für 4 Wochen auf einer spanischen Insel arbeitet? Otto Meinhart berichtet über seinen Selbstversuch.
Beitrag von Otto Meinhart
Mehr lesen
Die Entscheidung zur 100 % Remote Company wurde gefällt. Otto Meinhart erzählt, wie die Voraussetzungen für die Umsetzung geschaffen wurden.
Beitrag von Otto Meinhart
Mehr lesen
Die openFORCE deklariert sich zu 100 % als Remote Company. Dies war nicht immer so. Wie es dazu kam und was die Meinung von Geschäftsführer Otto änderte, steht im Blogartikel.
Beitrag von Otto Meinhart
Mehr lesen
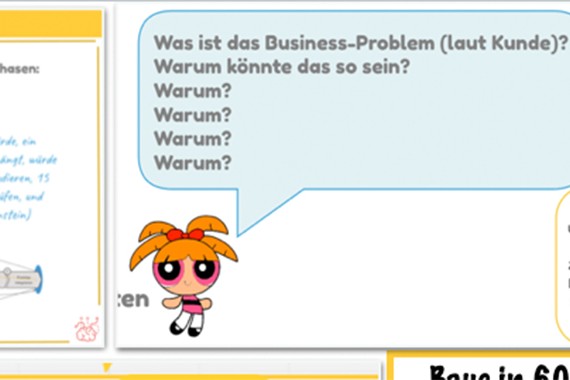
Oft werden Design Thinking Ansätze mit Lösungsentwicklung verbunden. Wir gehen einen Schritt weiter und setzen verschiedene Techniken bereits bei der Problemdarstellung ein.
Mehr lesen
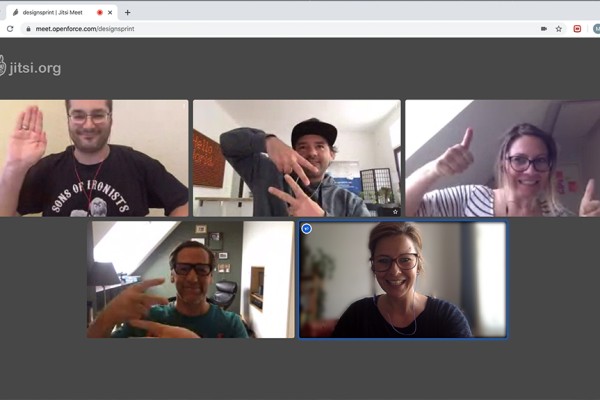
Einen Design Sprint virtuell zu veranstalten hat neben vielen Vorteilen auch potenzielle Nachteile. Erfahre hier wie Du die drei größten Nachteile im digitalen Sprint Format mit ein paar Handgriffen erfolgreich behebst.
Beitrag von Maja Francé
Mehr lesen
Mein Einstieg bei der openFORCE im Februar 2020 lief durch Covid-19 und den Lockdown alles andere als gewöhnlich ab. Zugleich legte ich einen Kickstart in der agilen Welt hin, dem die ein oder andere Challenge folgen sollte.
Mehr lesen
Unser Team Brunch Ende Juli stellte einen Meilenstein in der openFORCE-Unternehmensgeschichte dar - die Vorstellung unserer eigenen Unternehmensvision. Gedanken und Visionen, die uns alle bereits seit Jahren treiben wurden gebündelt und in einen starken Leitsatz verpackt.
Mehr lesen
Wir haben die digitale Alternativvariante des Design Sprint getestet und sind begeistert. Welchen Herausforderungen das Sprint-Team begegnete verrät Maja Francé im Blogartikel.
Beitrag von Maja Francé
Mehr lesen
Fünf Wochen sind nach dem Eintritt des Lockdowns vergangen. Wir sehen uns an, wie die Adaptierung ans Home Office bei uns geglückt ist.
Mehr lesen